https://wordpress.org/plugins/squat-radar-calendar-integration/
the widget WORKS both on gutenberg themes that classic themes!
You can find more documentation on the ufficial link of the plugin.
Here you can find a description with images (en): https://network23.org/blog/uncategorized/radar-events-plugin/
You can find this plugin activate in the footer of this blog.
An in this page: https://docs.noblogs.org/eventi-squat/
ADD AS WIDGET
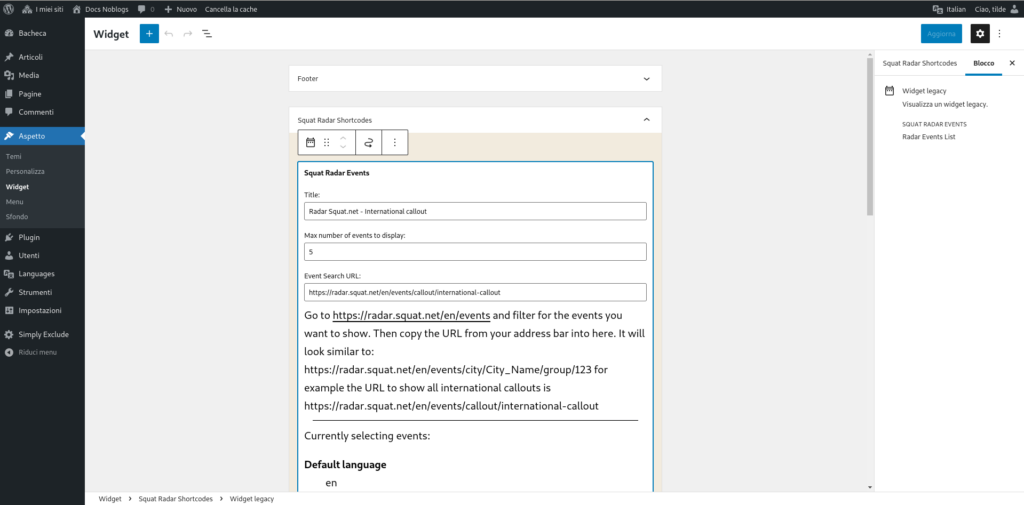
If you are using a Gutenberg Theme, you need add the widget in the widget area looking for the block: WIDGET LEGACY and choose “Radar Squat Event’
and you NEED TO CONFIGURE or doesn’t work.
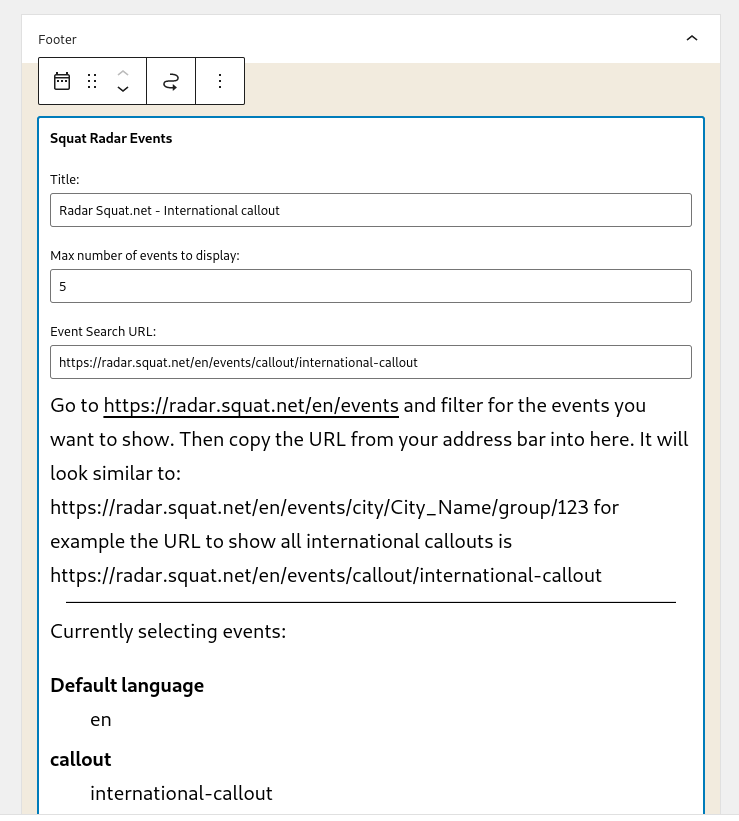
You have to add the correct url in the field Event Search URL.
Go to https://radar.squat.net/en/events and filter for the events you want to show. Then copy the URL from your address bar into here. It will look similar to: https://radar.squat.net/en/events/city/City_Name/group/123 for example the URL to show all international callouts is https://radar.squat.net/en/events/callout/international-callout

ADD AS PAGE
Go to the page of widge.
From the dashboard,
dark column on left > APPEARANCE -> WIDGET
You will find an area for the widget and a new area with the name Squat Radar Shortcodes.
In that place, you have to put the block: widget legacy of Event Radar Squat
and configure it.
After you can copy and past this code, to have the calendar appearing in the desired page:
[squat_radar_sidebar]