https://wordpress.org/plugins/squat-radar-calendar-integration/
Il widget FUNZIONA sia sui temi gutenber che classic!
Al link del plugin c’è la loro documentazione.
Qui una spiegazione ad immagini (en): https://network23.org/blog/uncategorized/radar-events-plugin/
Trovate il plugin attivato in questo blog come widget del footer.
Ed anche come singola pagina: https://docs.noblogs.org/eventi-squat/
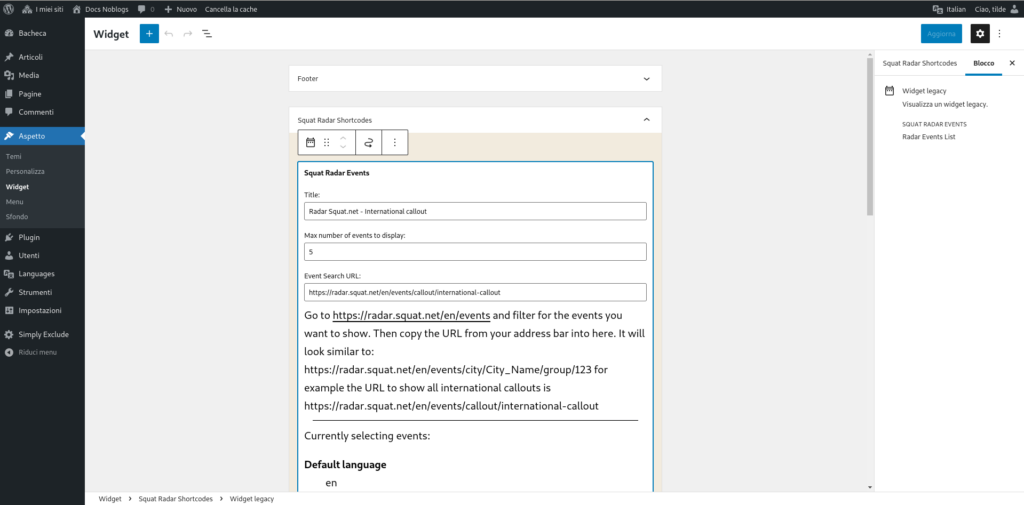
INSERIRLO COME WIDGET
Se state utilizzando un tema Gutenberg, bisogna inserire il widget di questo plugin come blocco WIDGET LEGACY
ed È DA CONFIGURARE o altrimenti non funziona.
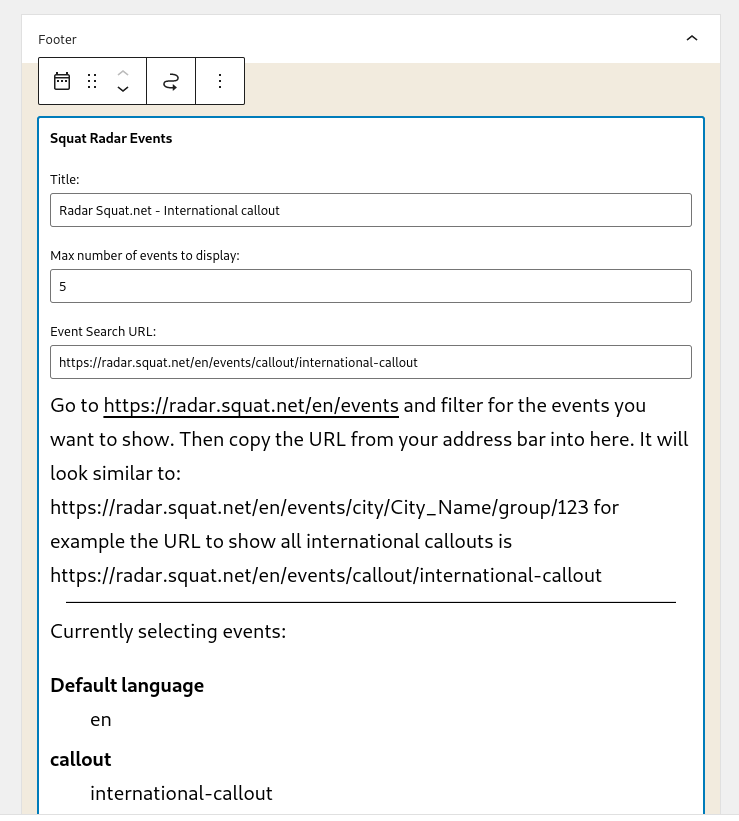
Tocca inserire l’url del filtro di eventi che vogliamo visualizzare e salvare.
Go to https://radar.squat.net/en/events and filter for the events you want to show. Then copy the URL from your address bar into here. It will look similar to: https://radar.squat.net/en/events/city/City_Name/group/123 for example the URL to show all international callouts is https://radar.squat.net/en/events/callout/international-callout

INSERIRLO COME PAGINA
Sempre nella pagina dei widget, dalla dashboard/Bacheca,
colonna scura sulla destra > ASPETTO -> WIDGET
Troverete una nuova area creata dal plugin, sotto a tutto, che è la gestione dello shortcode. All’interno di quello spazio dovete mettere un nuovo widget legacy: Event Radar Squat
e configurarlo.
Poi incollando il testo seguentecome blocco SHORTCODE nella pagina desiderata
[squat_radar_sidebar]apparirà la lista degli eventi.